Tools for tag "Color"
 Added Jan 2022Go to Atmos
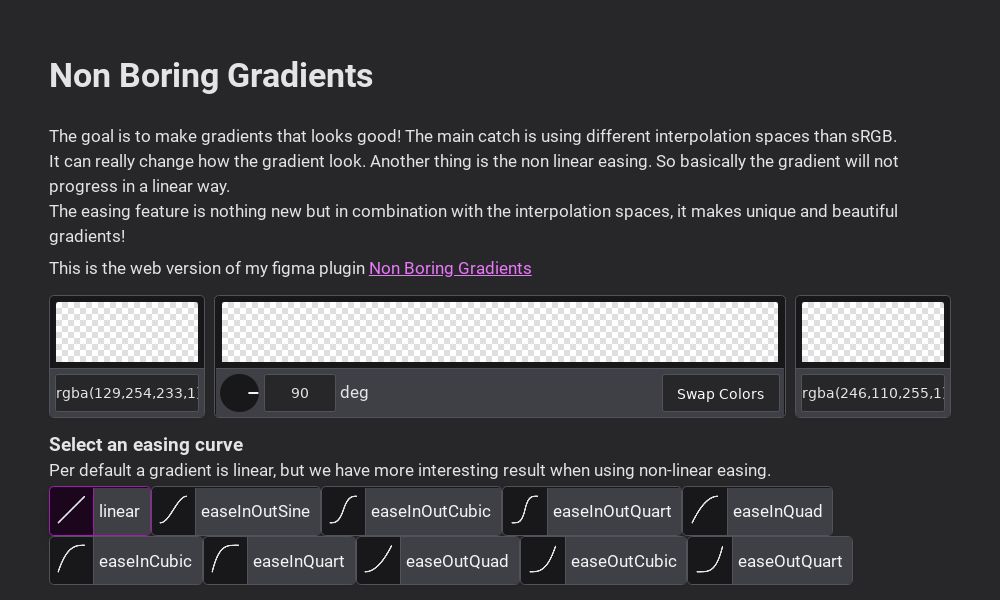
Added Jan 2022Go to Atmos Added Jan 2022Go to Non Boring Gradients
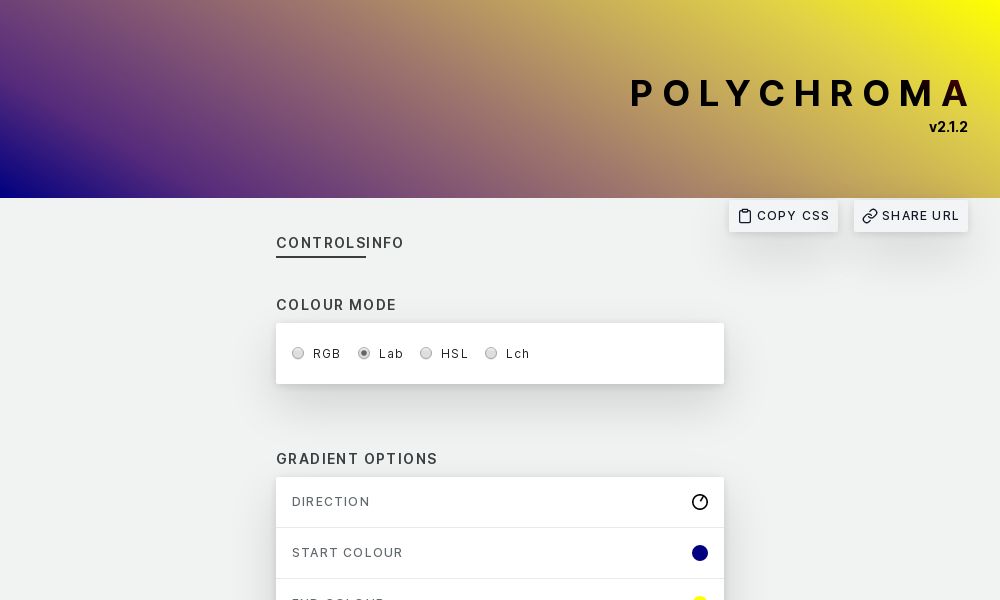
Added Jan 2022Go to Non Boring Gradients Added Jan 2022Go to Polychroma
Added Jan 2022Go to Polychroma Added Dec 2021Go to Gradientos
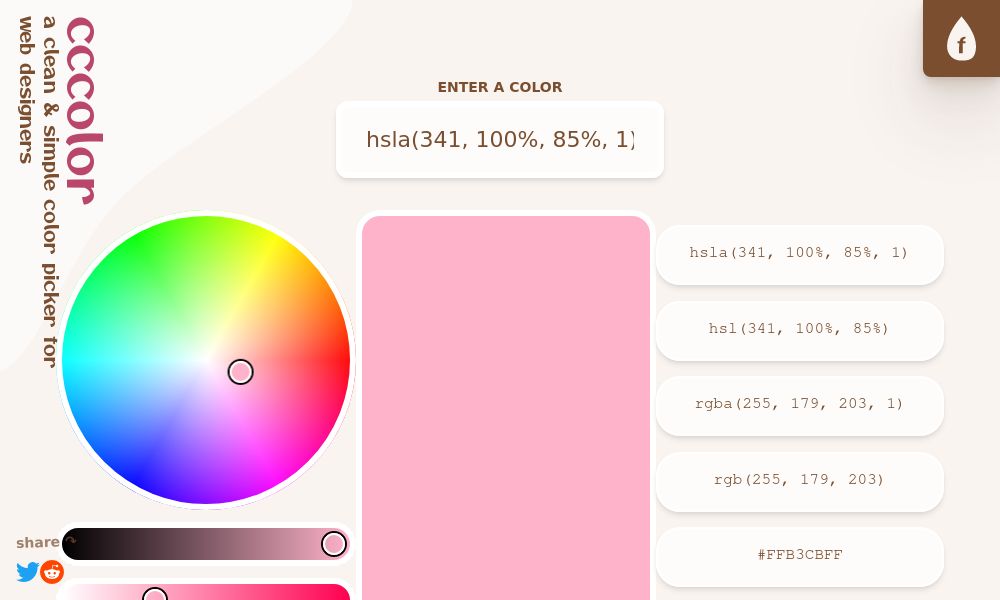
Added Dec 2021Go to Gradientos Added Nov 2021Go to cccolor
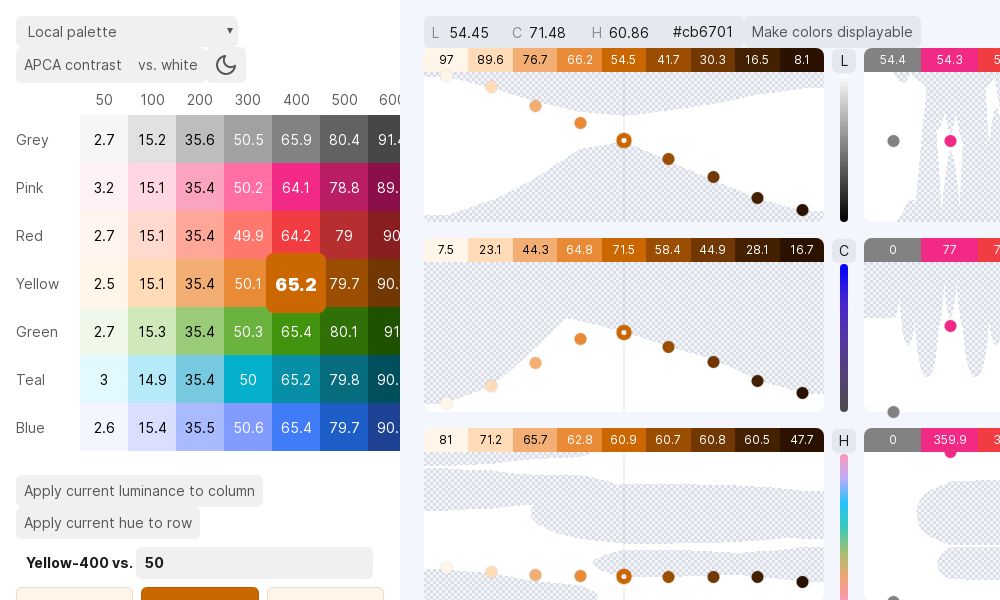
Added Nov 2021Go to cccolor Added Oct 2021Go to Huetone
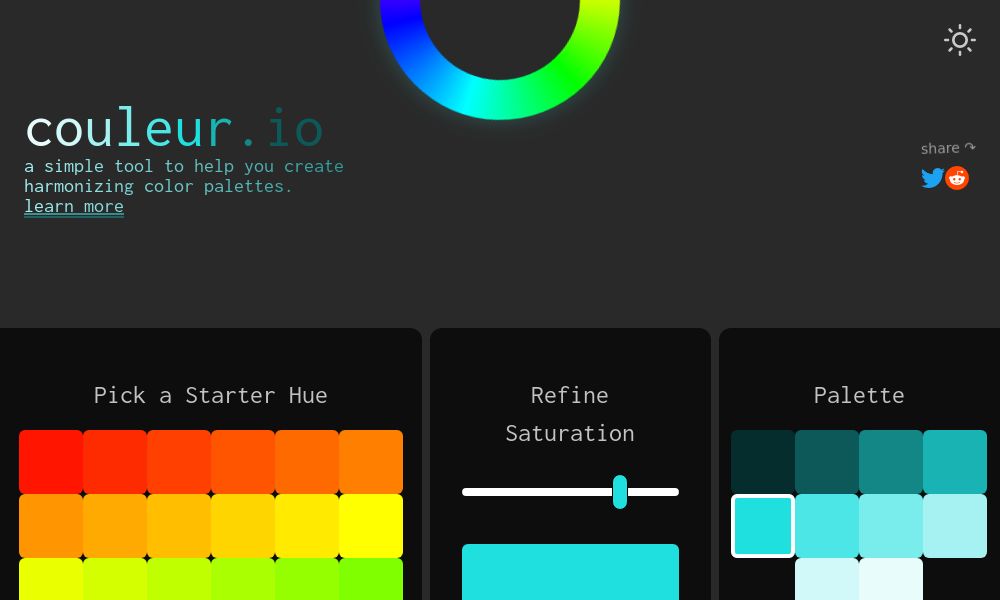
Added Oct 2021Go to Huetone Added Oct 2021Go to couleur.io
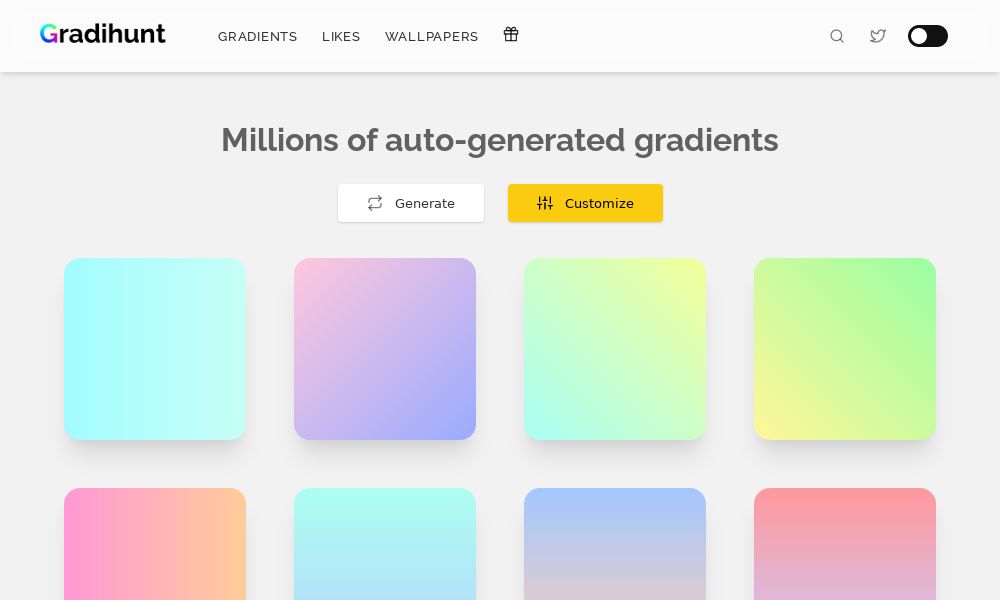
Added Oct 2021Go to couleur.io Added Oct 2021Go to Gradihunt
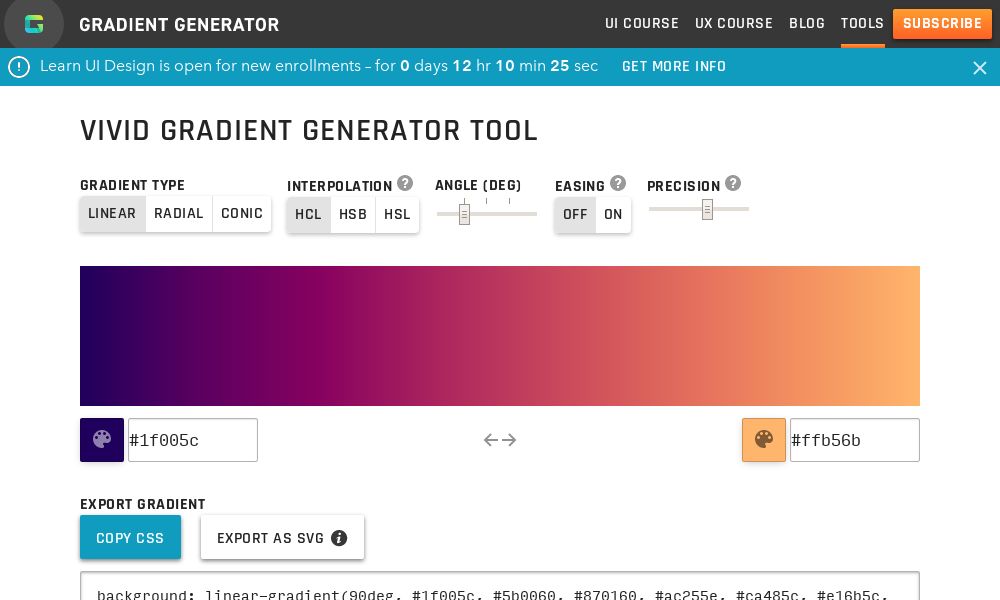
Added Oct 2021Go to Gradihunt Added Oct 2021Go to Vivid gradient generator
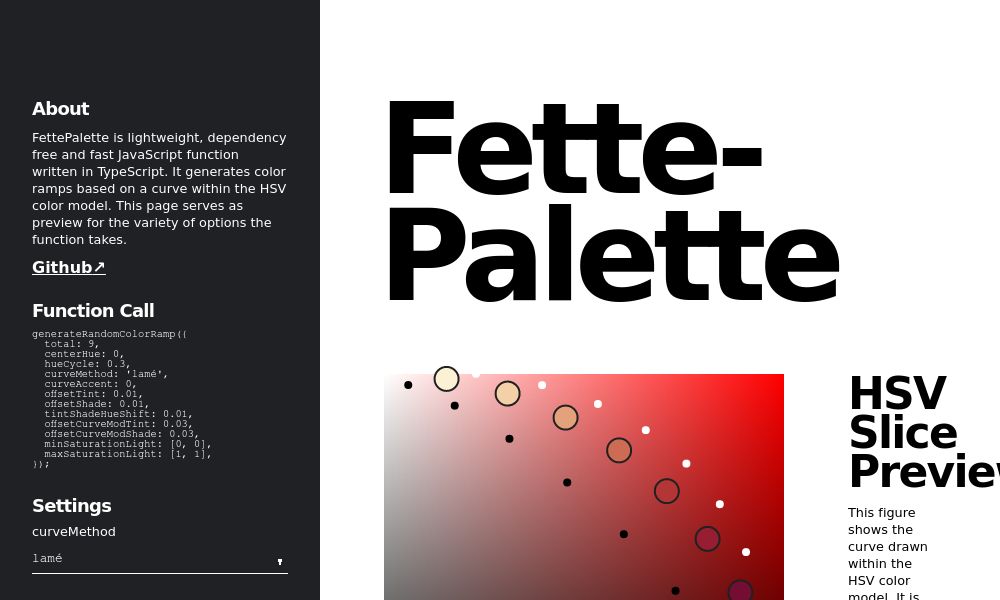
Added Oct 2021Go to Vivid gradient generator Added Oct 2021Go to FettePalette
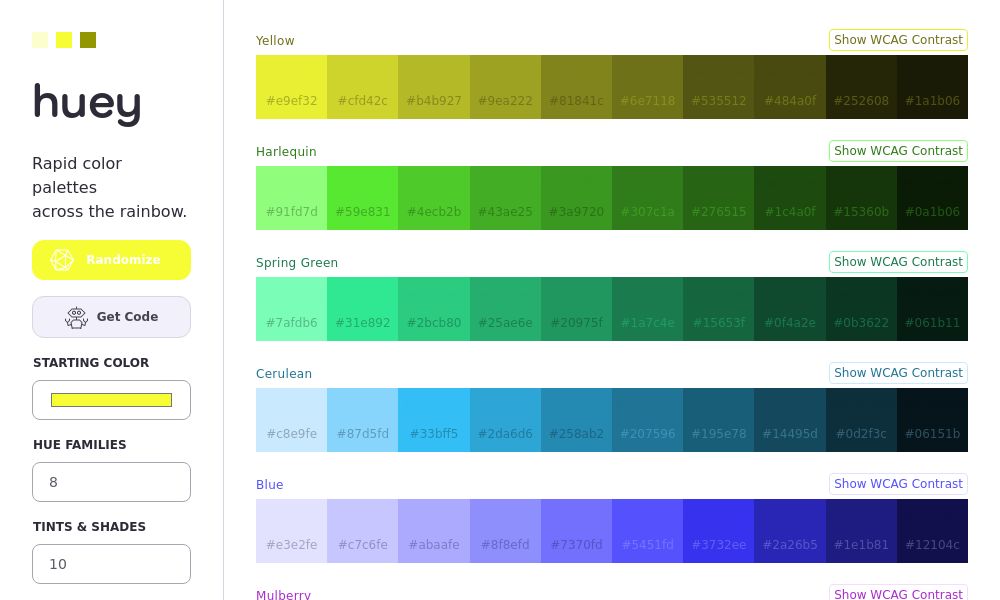
Added Oct 2021Go to FettePalette Added Sep 2021Go to Huey
Added Sep 2021Go to Huey Added Sep 2021Go to Conic.Style
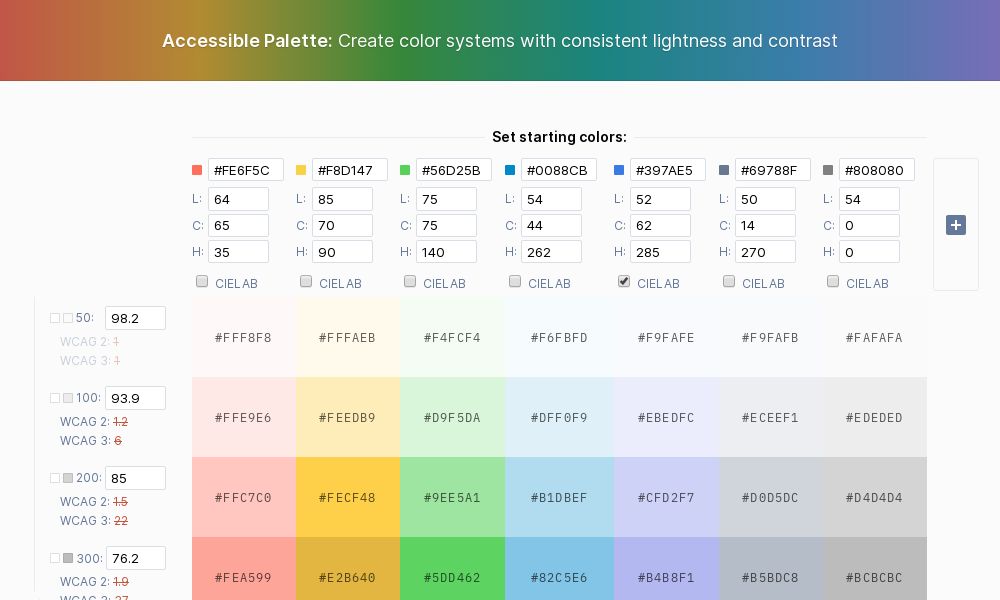
Added Sep 2021Go to Conic.Style Added Sep 2021Go to Accessible Palette
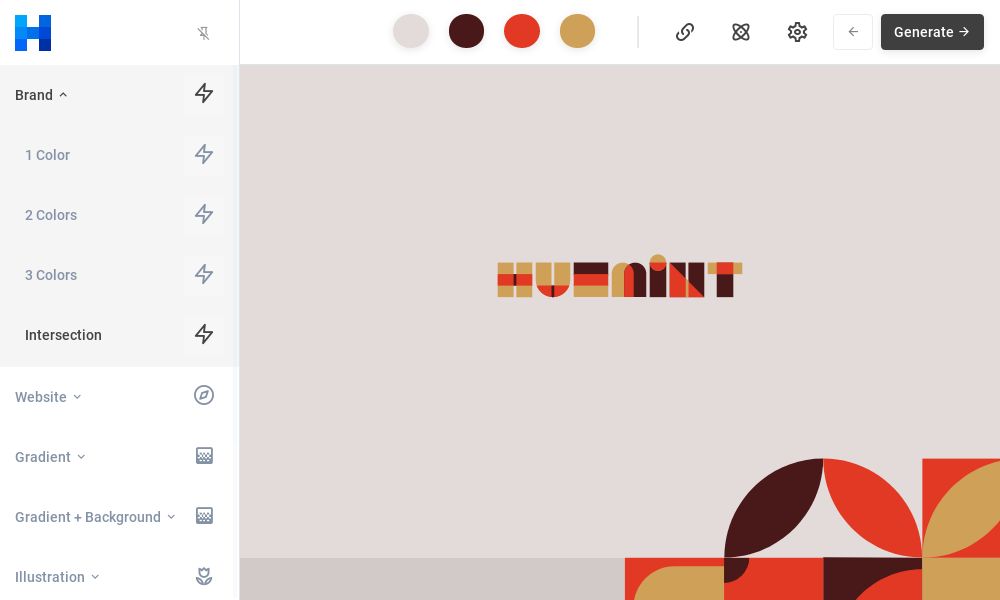
Added Sep 2021Go to Accessible Palette Added Aug 2021Go to Hue Mint
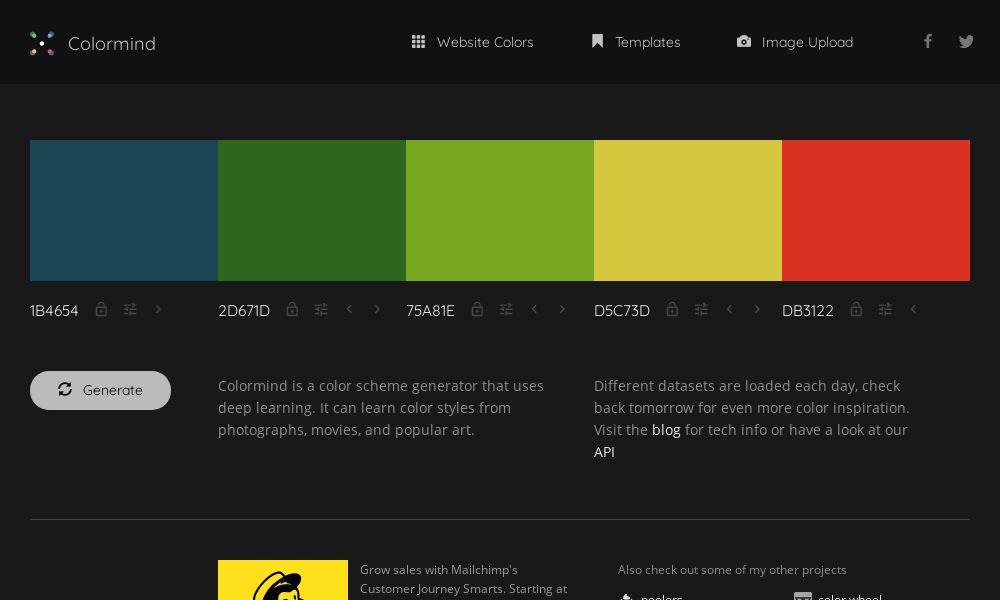
Added Aug 2021Go to Hue Mint Added Feb 2021Go to Colormind
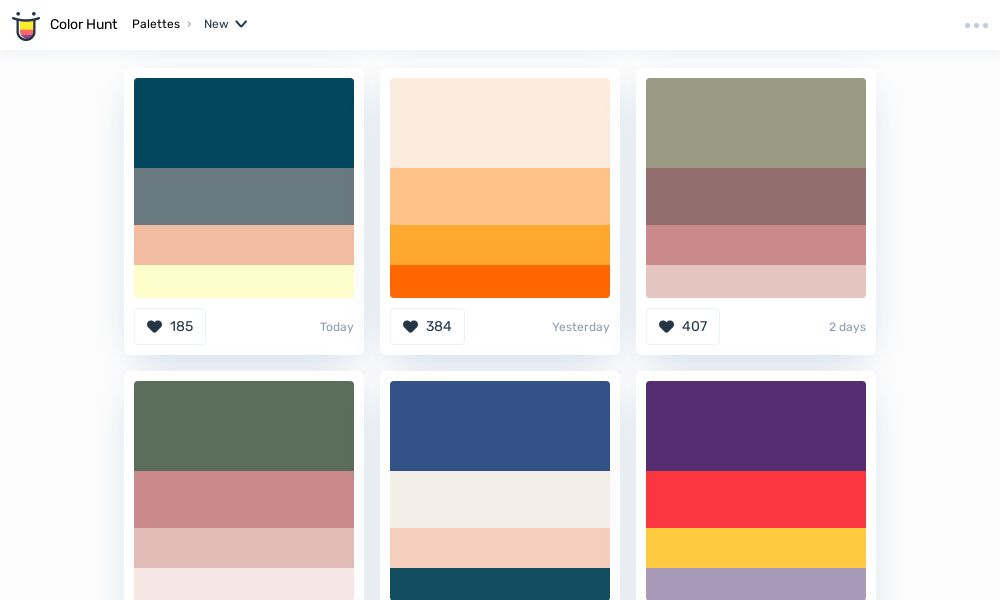
Added Feb 2021Go to Colormind Added Feb 2021Go to Color Hunt
Added Feb 2021Go to Color Hunt Added Jan 2021Go to Easy Colour
Added Jan 2021Go to Easy Colour
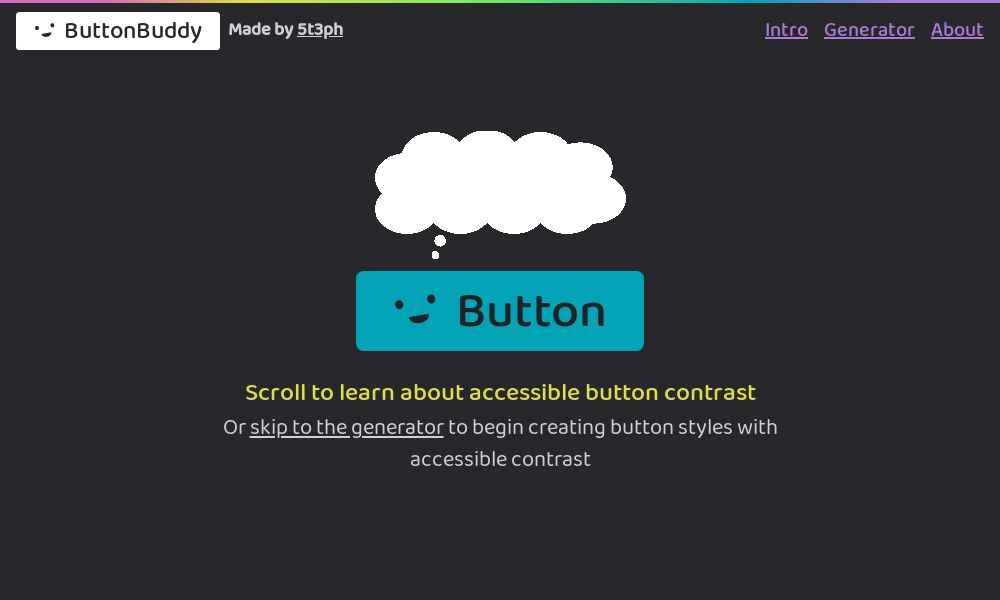
ButtonBuddy
Learn about accessible button contrast then generate your own accessible button color palette
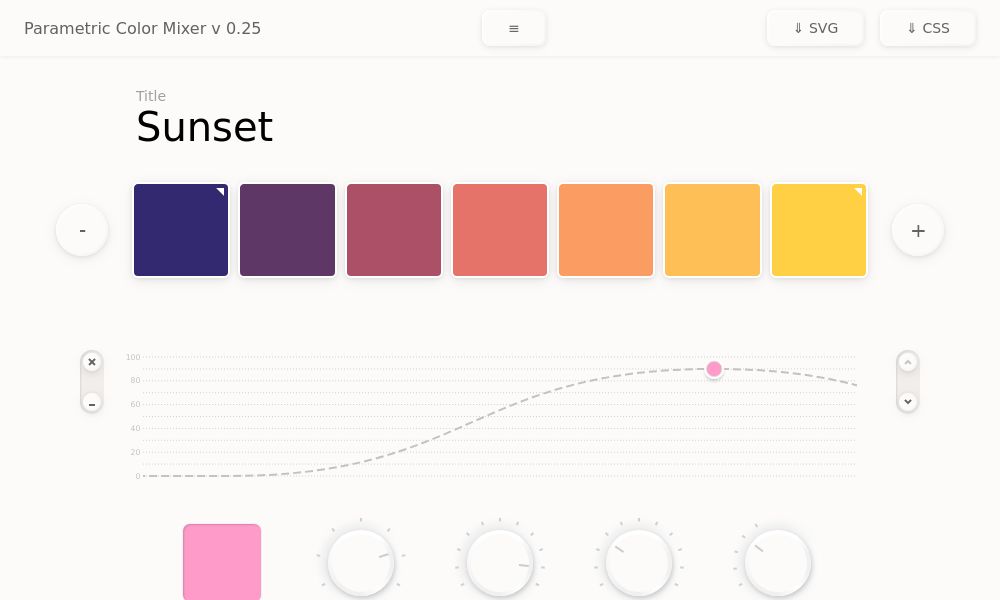
Added Jan 2021Go to ButtonBuddy Added Dec 2020Go to Parametric Color Mixer
Added Dec 2020Go to Parametric Color Mixer
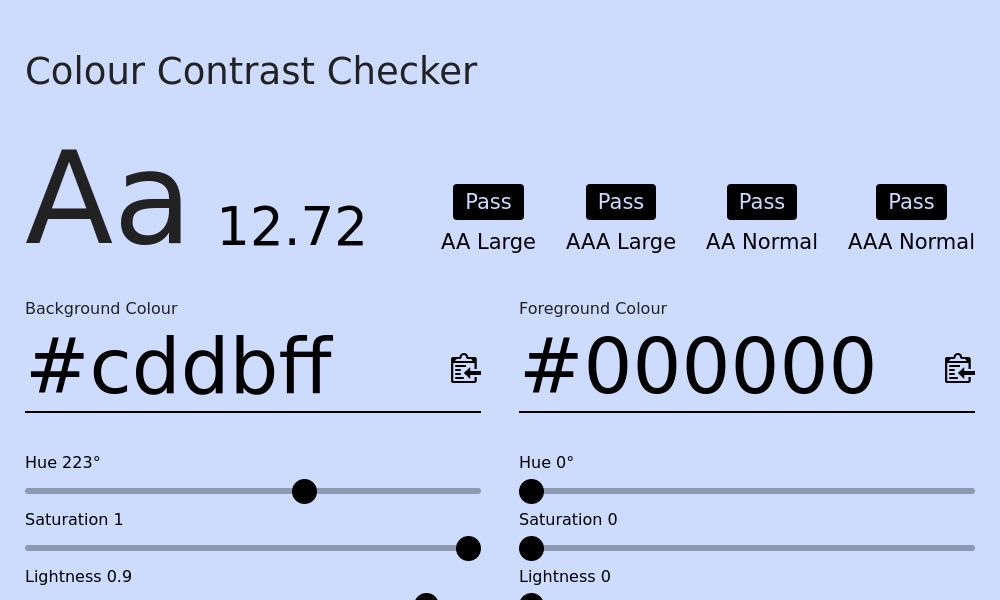
Accessible color contrast checker
Check color contrast combinations and simulate color vision deficiencies against (WCAG) standards.
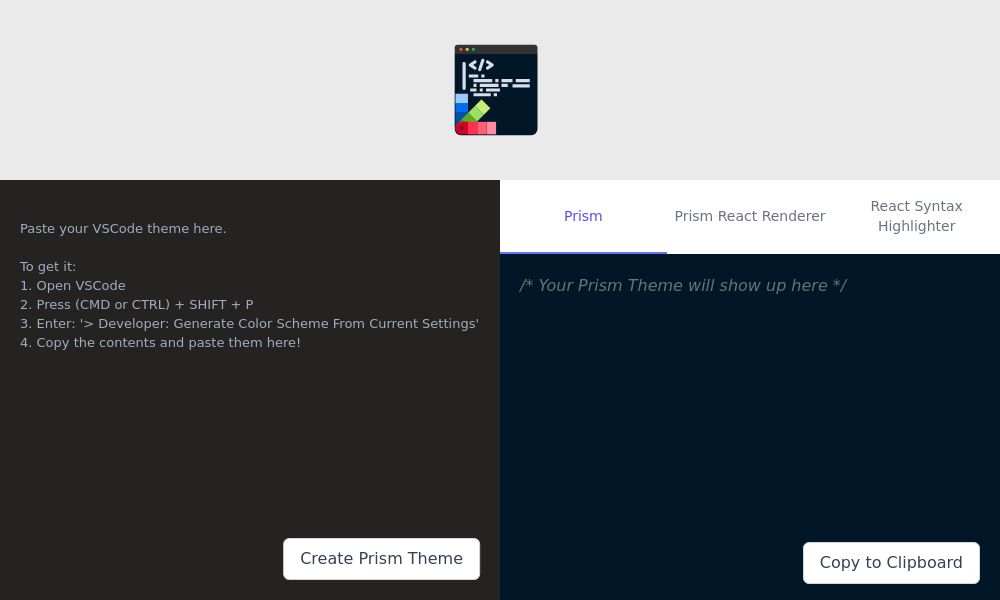
Added Oct 2020Go to Accessible color contrast checker Added Sep 2020Go to VSCode prism theme converter
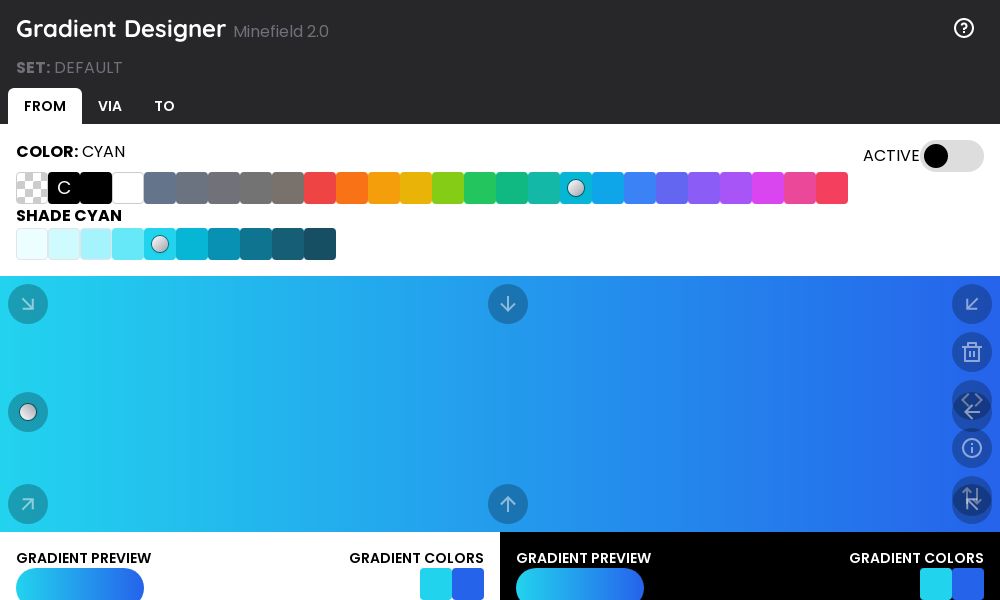
Added Sep 2020Go to VSCode prism theme converter Added Aug 2020Go to Tailwind Gradient Designer
Added Aug 2020Go to Tailwind Gradient Designer
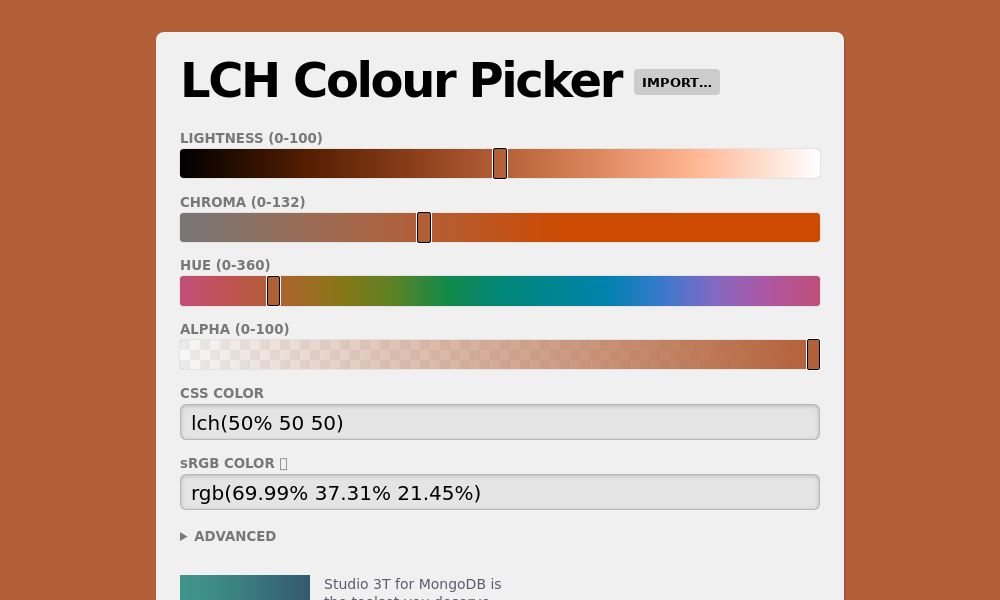
LCH Colour Picker
Picke a color from the larger, perceptually uniform LCH (“Lightness Chroma Hue”) color space
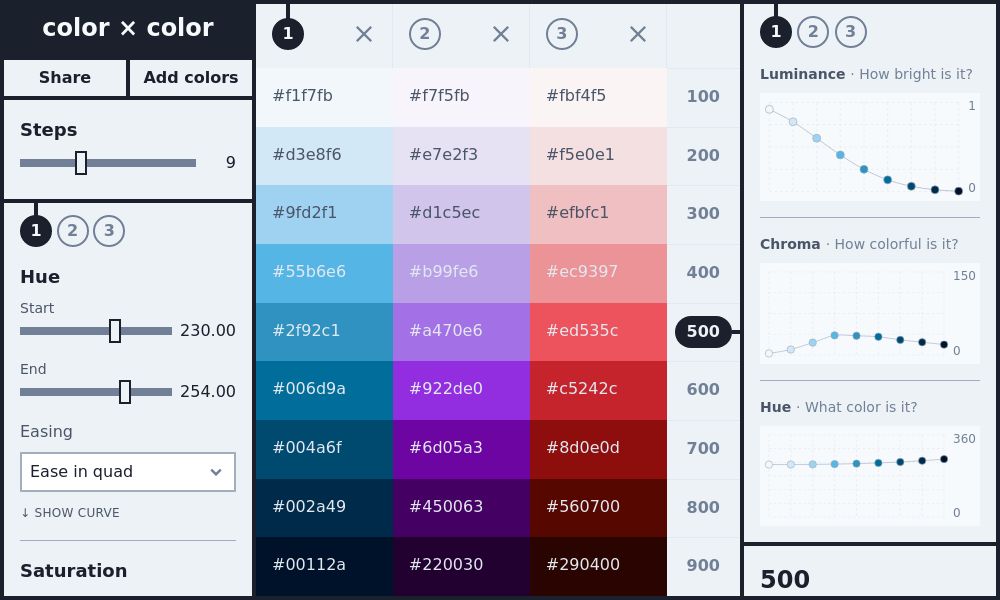
Added Apr 2020Go to LCH Colour Picker Added Mar 2020Go to color × color
Added Mar 2020Go to color × color
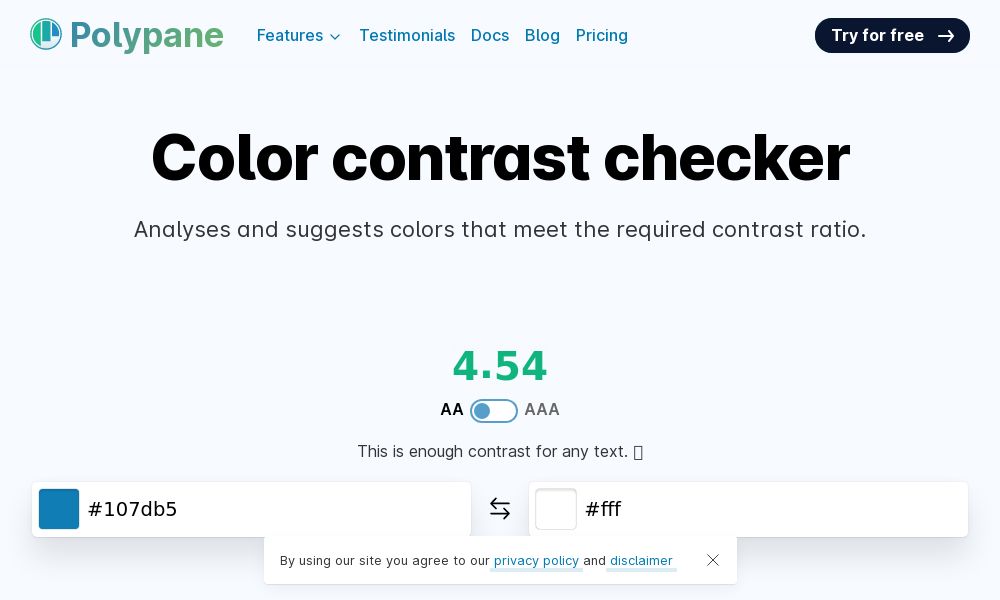
Color contrast checker
Quickly check the contrast between colors and get suggestions for better colors
Added Mar 2020Go to Color contrast checker
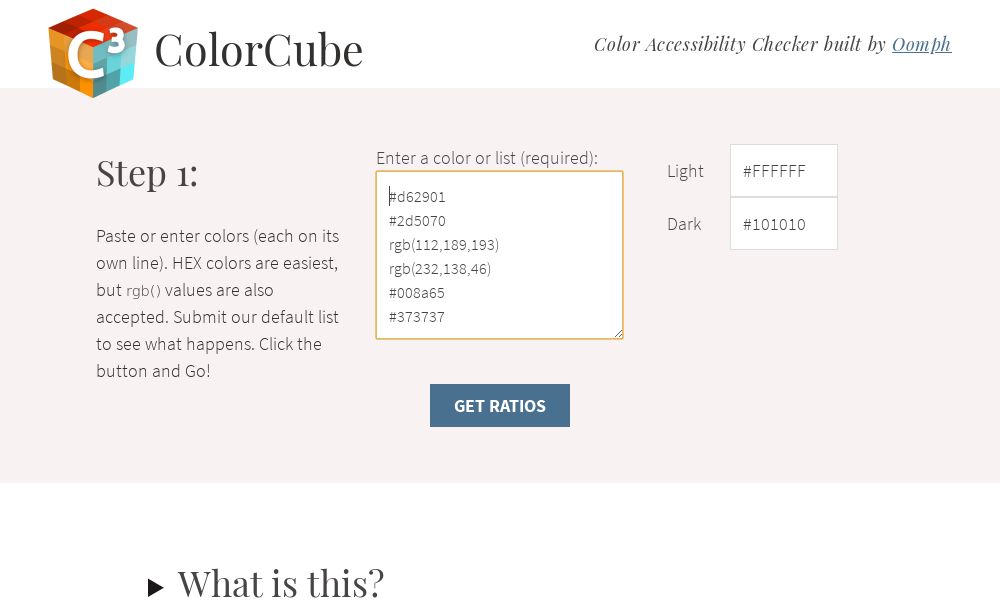
Color Cube
Evaluate an entire brand color palette for WCAG 2.1 compliance and adjust on the fly with the HSL color model
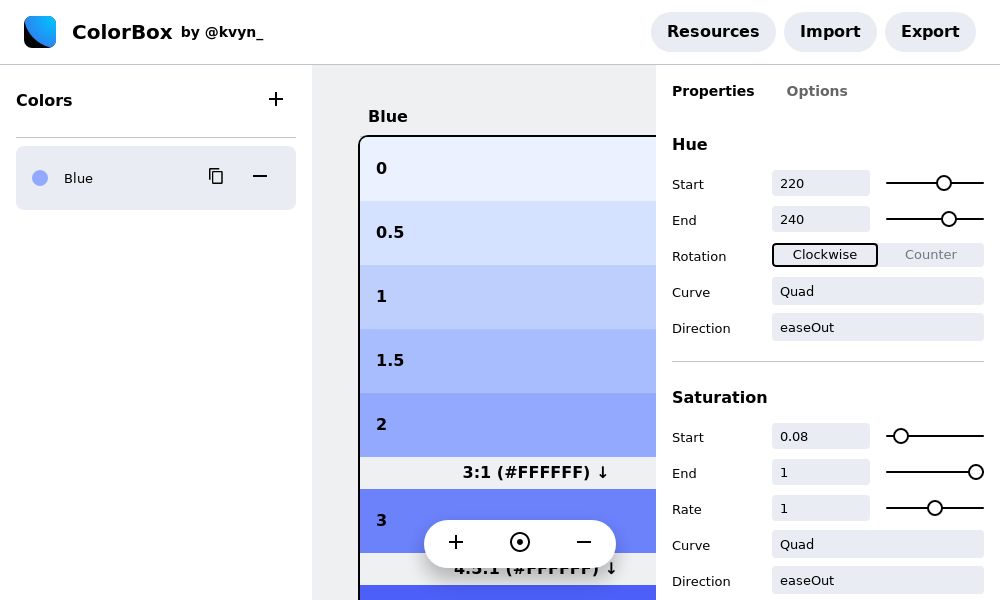
Added Mar 2020Go to Color Cube Added Mar 2020Go to ColorBox
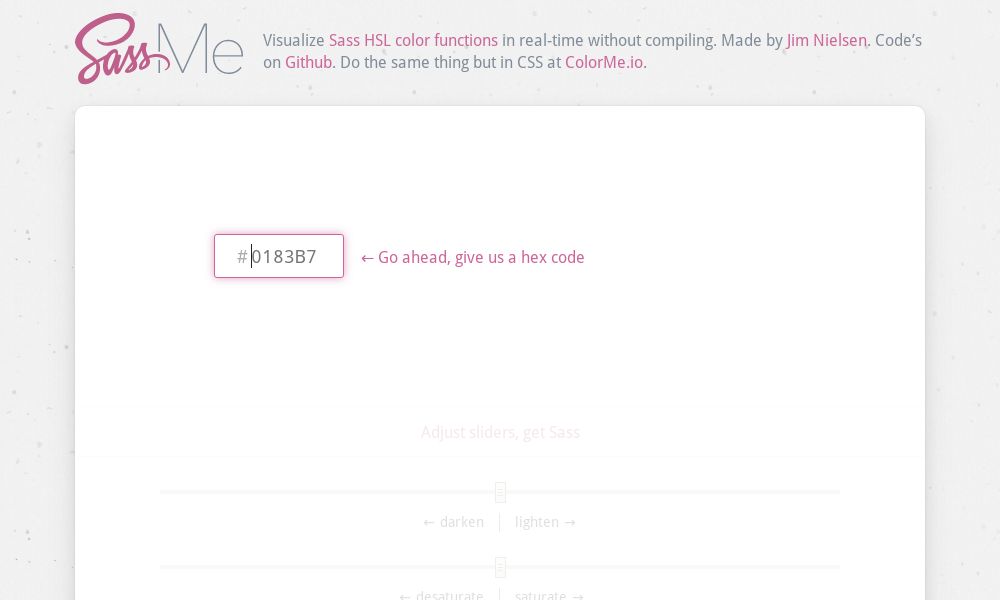
Added Mar 2020Go to ColorBox Added Mar 2020Go to SassMe
Added Mar 2020Go to SassMe
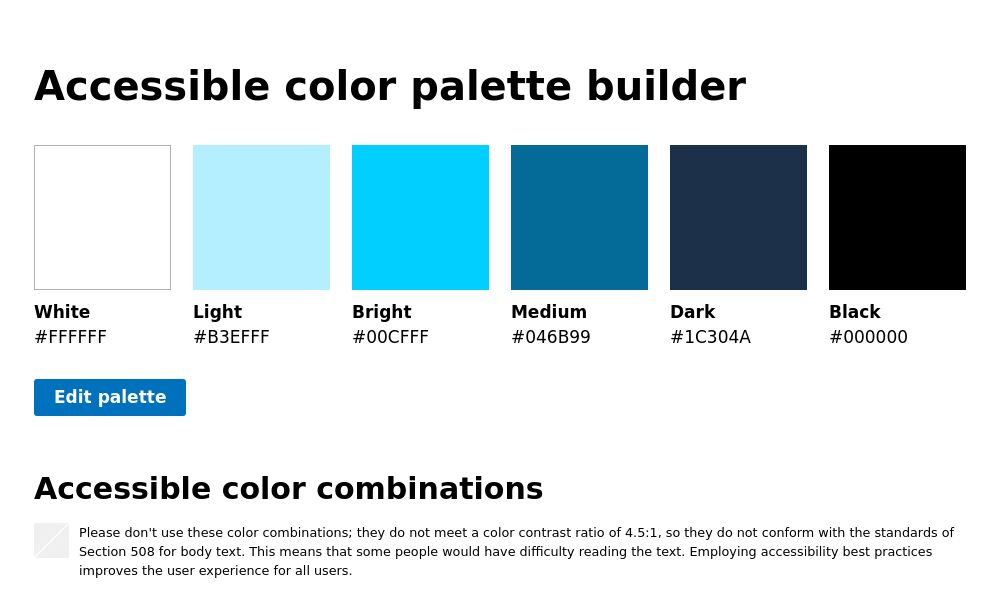
Accessible color palette builder
Create color palettes with combinations that conform with accessibility standards.
Added Mar 2020Go to Accessible color palette builder Added Feb 2020Go to Color Namer
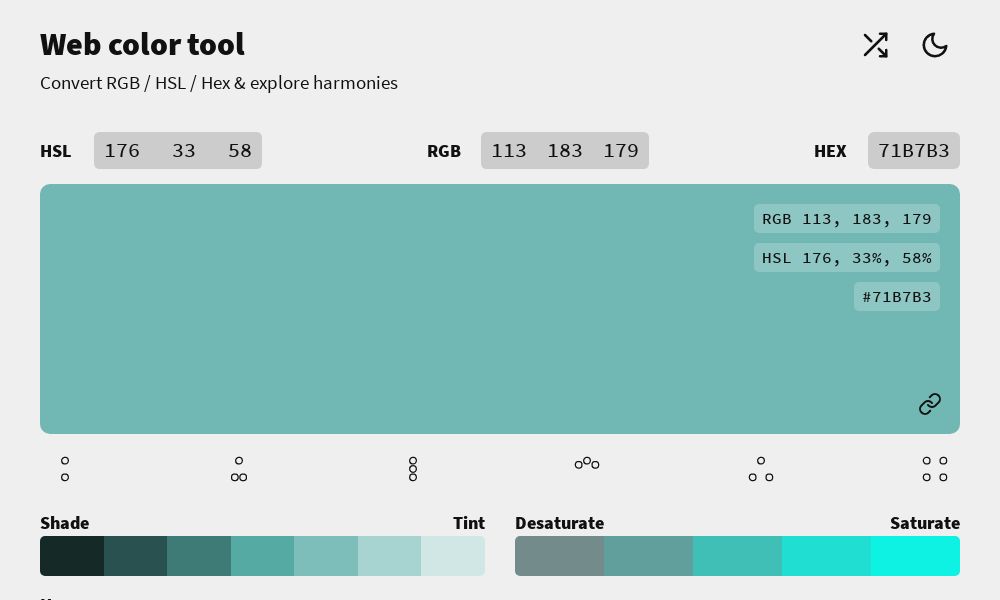
Added Feb 2020Go to Color Namer Added Feb 2020Go to Web Color Tool
Added Feb 2020Go to Web Color Tool
uiGradients
Choose a linear CSS gradient from large collection of popular and pretty gradients
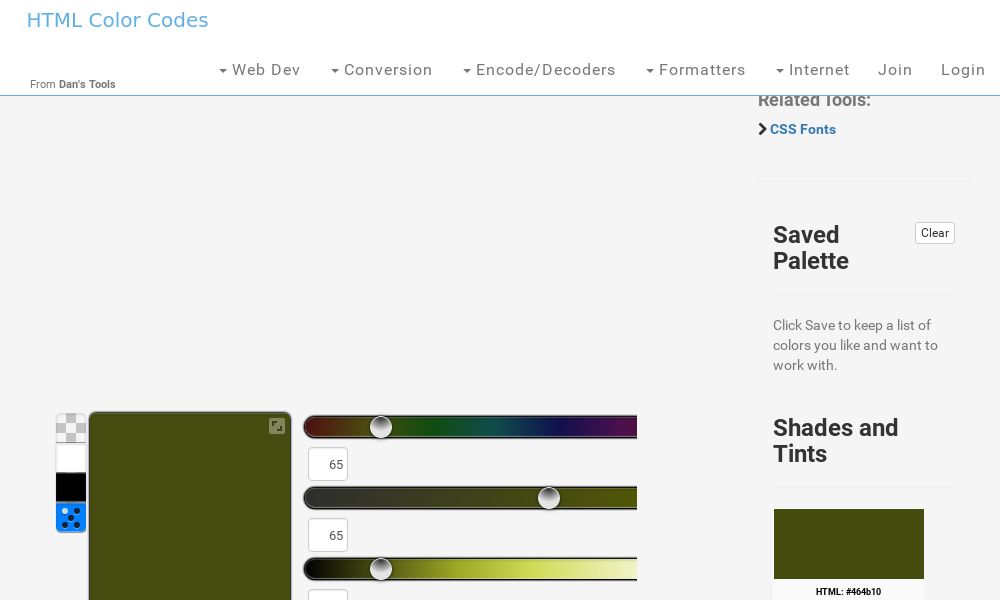
Added Feb 2020Go to uiGradients Added Feb 2020Go to HTML Color Codes
Added Feb 2020Go to HTML Color Codes Added Feb 2020Go to Colouris
Added Feb 2020Go to Colouris Added Feb 2020Go to khroma
Added Feb 2020Go to khroma Added Feb 2020Go to MyColorSpace
Added Feb 2020Go to MyColorSpace Added Jan 2020Go to CopyPalette
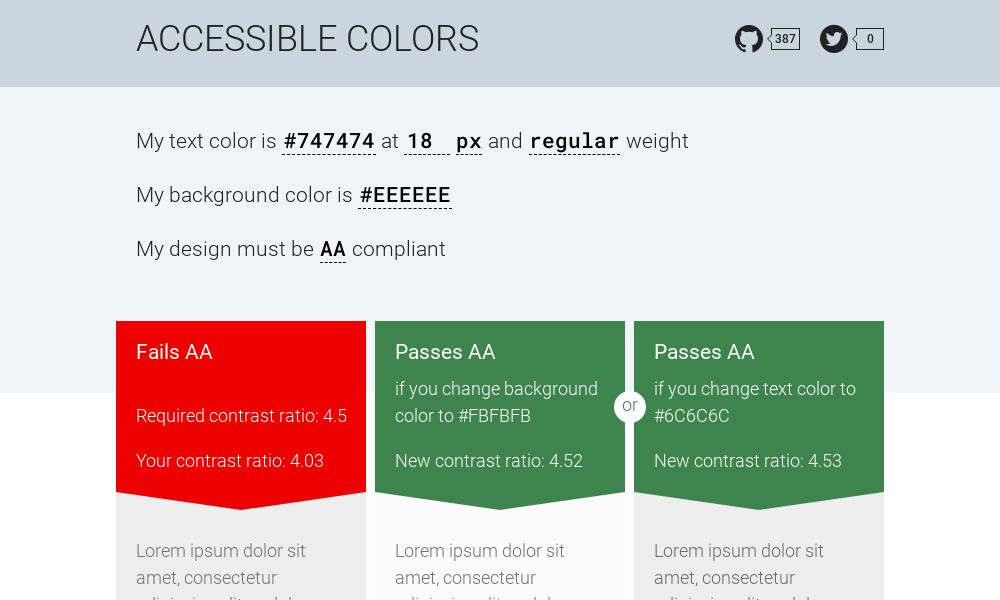
Added Jan 2020Go to CopyPalette Added Jan 2020Go to Accessible colors
Added Jan 2020Go to Accessible colors Added Jan 2020Go to Color schemes generator
Added Jan 2020Go to Color schemes generator Added Jan 2020Go to 0to255
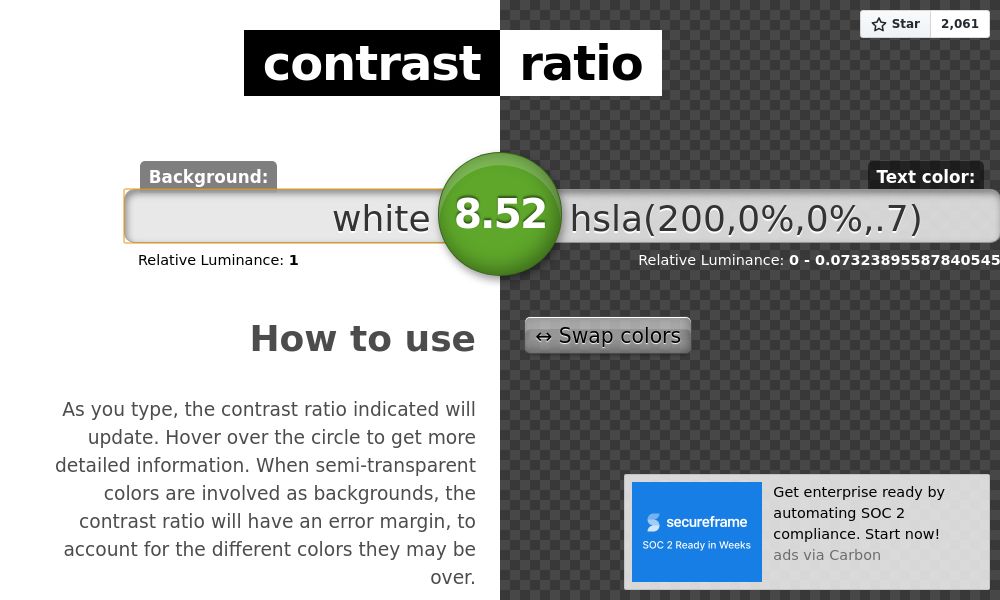
Added Jan 2020Go to 0to255 Added Jan 2020Go to Contrast ratio
Added Jan 2020Go to Contrast ratio Added Jan 2020Go to Accessible Brand Colors
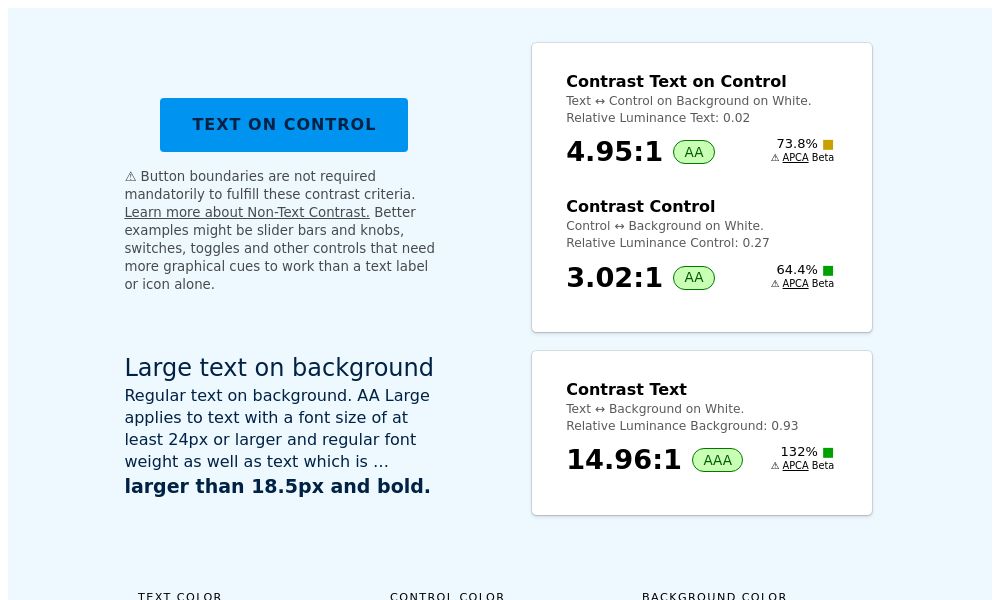
Added Jan 2020Go to Accessible Brand Colors Added Jan 2020Go to Contrast Checker
Added Jan 2020Go to Contrast Checker Added Jan 2020Go to contrast.crgeary.com
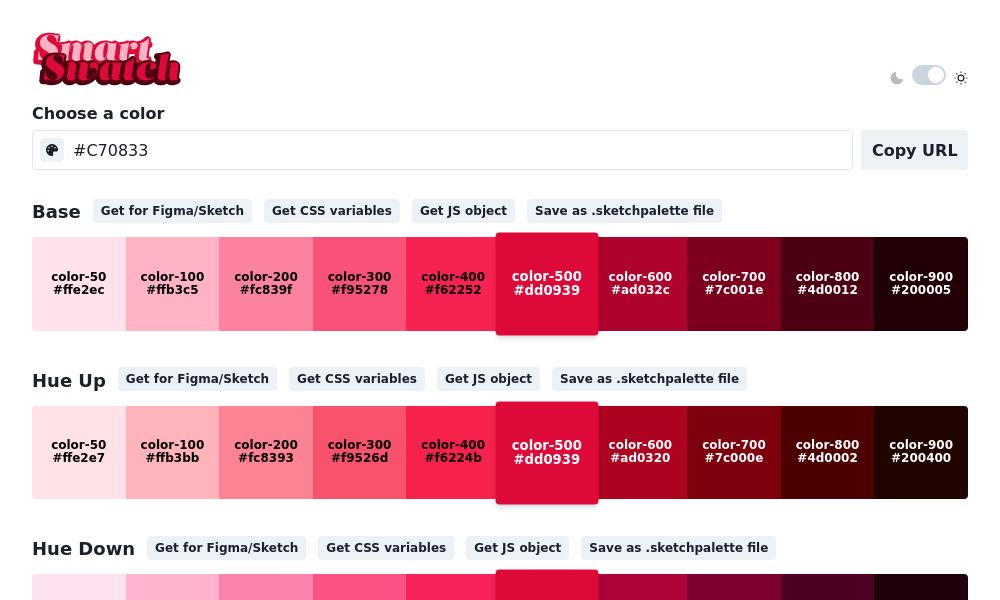
Added Jan 2020Go to contrast.crgeary.com Added Jan 2020Go to Smart Swatch Generator
Added Jan 2020Go to Smart Swatch Generator
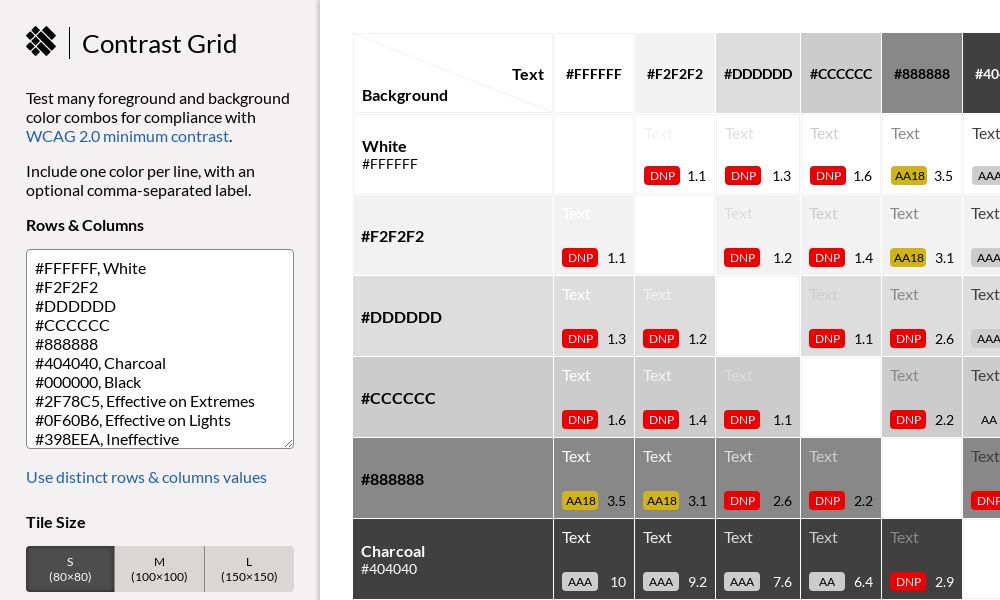
Eightshapes Contrast Grid
Test many foreground and background color combos for compliance with WCAG 2.0 minimum contrast.
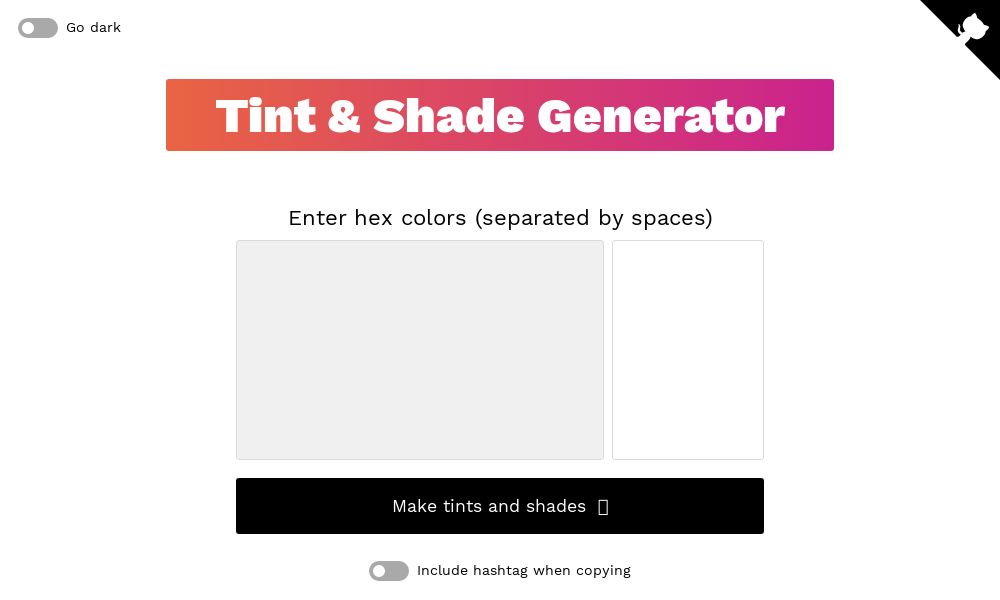
Added Jan 2020Go to Eightshapes Contrast Grid Added Jan 2020Go to Tint & Shade Generator
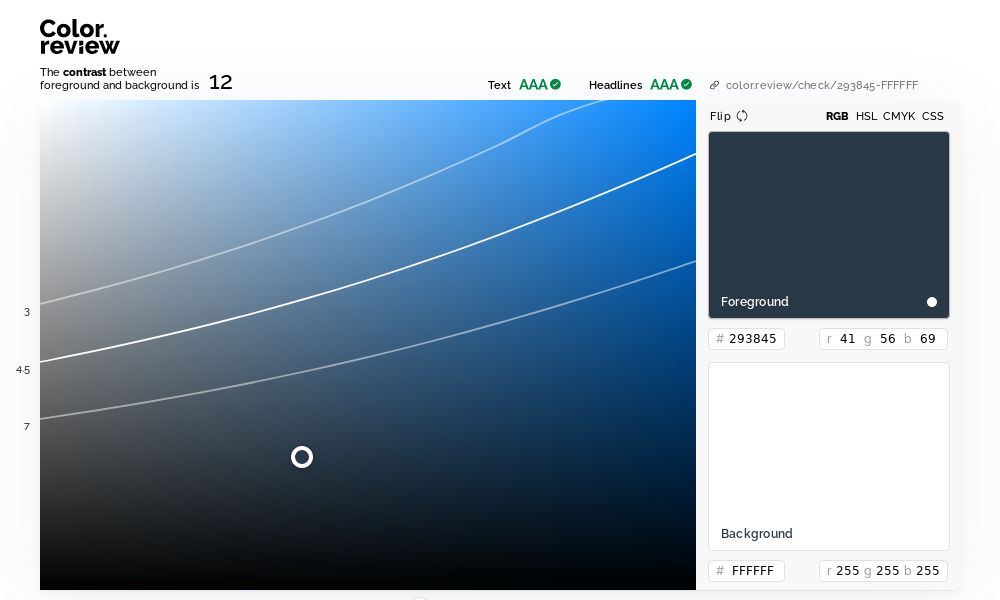
Added Jan 2020Go to Tint & Shade Generator Added Dec 2019Go to Color.review
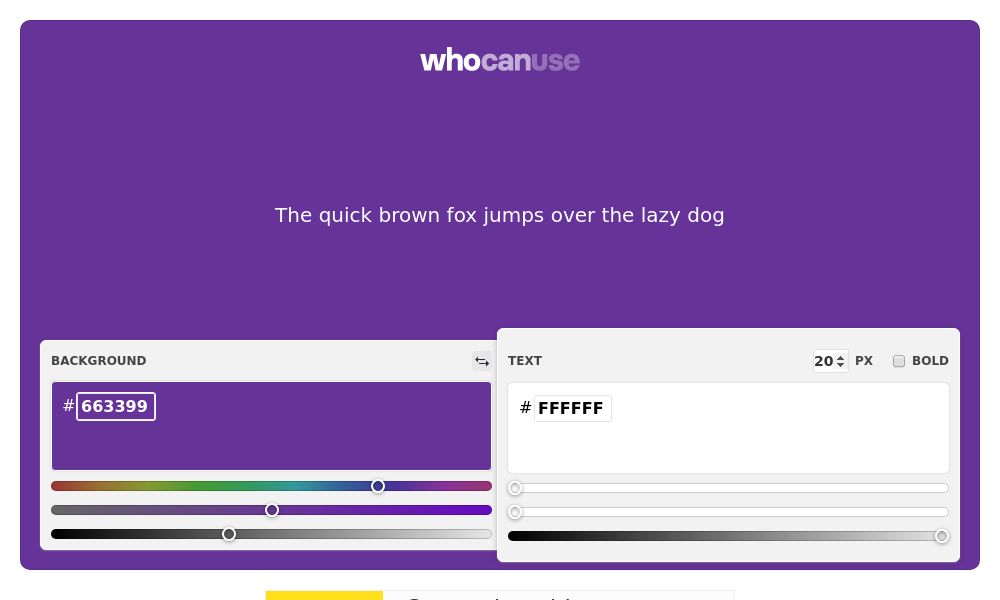
Added Dec 2019Go to Color.review Added Dec 2019Go to WhoCanUse
Added Dec 2019Go to WhoCanUse